طريقة اضافة تعليقات الفيس بوك الى مدونتك بكل سهولة بالصور
بسم الله الرحمن الرحيم
طريقة اضافة تعليقات الفيس بوك الى مدونتك فى خطوات بسيطة
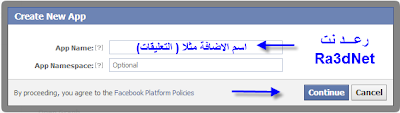
اولا ادخل الى حسابك على الفيس بوك ثم توجه الى صفحة التطبيقات من هنا
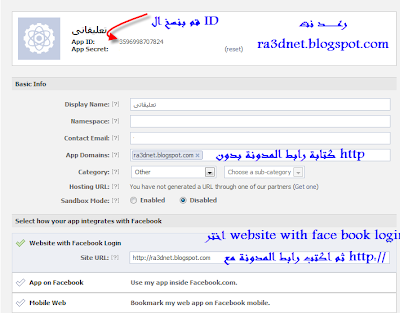
ثم اتبع الخطوات كما بالصور
ثم اضغط save changes
اذا تم كل شىء على ما يرام ستظهر لك هذه الرسالة
بذلك تم انشاء التطبيق على الفيس بوك بنجاح
الان نأتى لمرحلة اضافة الاكواد الى المدونة
لا تنسى اخذ نسخة احتياطية من قالب مدونتك تحسبا لوقوع اى خطأ
من لوحة التحكم فى مدونتك قم باختيار قالب ثم تحرير Html
ثم ضع علامة على توسيع القالب
ثم اضغط Ctrl +F
ليظهر لك مربع البحث قم بالبحث عن الكود التالى
<html
ثم ضع بجانبه مباشرة الكود التالى اى اضغط مسافة فقط ثم انسخ هذا الكود بجانبه
xmlns:fb='http://www.facebook.com/2008/fbml
ثم قم بالبحث عن الكود التالى
<body>
لاحظ انه فى بعض القوالب يكون هذه الكود بهذا الشكل
<'body expr:class='"loading" + data:blog.mobileClass'>
ايا كان الكود الموجود عندك ضع تحته هذا الكـــود
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'اكتب هنا كود التطبيق',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/ar_AR/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
واكتب كود التطبيق فى هذا الكود فى المكان الموضح بدلا من كلمة ( اكتب هنا كود التطبيق )
ثم ابحث عن هذا الكود
</head>
وقم بوضع الكود التالى فوقـــــه مباشرة
<meta expr:content='data:blog.pageTitle' property='og:title'/><meta expr:content='data:blog.url' property='og:url'/><meta content='اسم مدونتك هنا' property='og:site_name'/><meta content='رابط اللوجو أو الصورة الخاص بالمدونة' property='og:image'/><meta content='رقم التطبيق ' property='fb:app_id'/><meta content='http://www.facebook.com/رابط بروفيلك' property='fb:admins'/><meta content='article' property='og:type'/><script src="http://bilokr.googlecode.com/files/autotag.js" type="text/javascript"></script>
قم بأدخل البيانات الموجودة فى الكود باللون الاحمر وبالنسبة لرابط الفيس بوك ادخل رابط البروفايل الخاص بك على الفيس بوك وليس رابط صفحتك
الان الخطوة الاخيرة
ابحث عن هذا الكود
<b:includable id='comment-form' var='post'>
ضع تحتــــــه مبــاشرة هذا الكود
<b:if cond='data:blog.pageType == "item"'>
<div style='padding:0px 0px 0px 0px; margin:0px 0px 0px 0px;'><script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/>
<div> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='520'/></div>
</div>
</b:if>
هذا الكود خاص بشكل صندوق التعليقات ويمكنك التعديل عليه كما تحب
اذا كنت تريده باللغة الانجليرزية قم بتغيير ar_AR الى en_US
اذا كنت تريده غامق وليس فاتح قم بتغيير light الى dark
اذا اردت تكبير او تصغيير الصندوق حسب مساحة القالب عندك يمكنك تغيير العرض بدلا من 520 الى الذى تريده
والان بعد ان انتهيت قم بحفظ القالب
وانظر فى مواضيع مدونتك سيظر صندوق التعليقات بهذا الشكل
لا تحرمونا من ارائكم واقتراحاتكم
اذا واجت اية مشاكل لا تتردد فى ترك تعليق وتذكر فيه مشكلتك وسنبذل قدر استطاعتنا لحل مشكلتك بأذن الله








تعليقات
إرسال تعليق