اساسيات لابد ان تعرفها لتعلم لغة HTML
لغة الـ HTML

مقدمة عن HTML :
تعتبر لغة HTML او هتمل كما يطلق عليها البعض اللغة الاكثر استخداما وسهولة فى عالم الانترنت وهذه الحروف الاربعة هى اختصار لجملة Hyper Text Markup Language وتعنى لغة ترميز النصوص التشعبية . ,وكلمة Markup تشير الى ان اللغة تستخدم الوسوم ، اما hypertext اى انه بالامكان ربط الصفحات مع بعضها البعض . و سنتعرف معا كيفية استخدام هذه اللغة الرائعة لبرمجة لتصميم صفحاتنا ومواقعنا على الويب .تعلم لغة الاتش تى ام ال او على الاقل اساسياتها لابد منه لكل من اراد ان يمتلك موقعا على الانترنت
ما هى الملفات ذات الامتداد HTML :
الامتداد .html او htm هو امتداد لصفحات الانترنت المبرمجة بأستخدام لغة HTML ، فكل صفحة من صفحات الويب تمثل ملف HTML ، فهى تتكون من نصوص وتعليمات يطلق عليها الوسوم سنتعرف عليها معا ، ومن امثلة هذه الصفحات هى الصفحة الافتراضية لاى موقع والتى تسمى index.html وهى الصفحة الرئيسية فى الموقع حيث يستطيع برنامج المستعرض لديك ( مثل انترنت اكسبلورر او فاير فوكس وغيرها ) ان يقراها ليعرضها على شكل صفحة ويب .
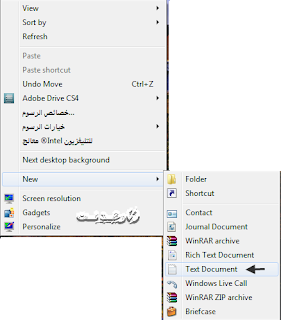
يمكنك عمل تجربة بسيطة لانشاء صفحة ويب ، قم بانشاء ملف نصى جديد Notepadلغة الاتش تى ام ال هى لغة سهلة للغاية تستطيع تعلمها فى وقت قليل جدا
لا يوجد فرق بين كتابة الوسوم بحروف كبيرة او صغيرة ( لا تتأثر لغة الاتش تى ام ال بحالة الاحرف)يمكنك عمل
ثم قم بعمل save as واكتب index.html<html>
<head>
<center>
Welcome to my website
</center>
</head>
</html>
والان قم بفتح الملف الذى قمت بحفظه index.html لتجد ان برنامج المتصفح لديك استطاع قراءته وعرضه كصفحة ويب .تستطيع تكبير اى صورة بالضغط عليها
توجد الان برامج ممتازة لاستخدامها بلغة الاتش تى ام ال بدلا من برنامج النوت باد ( المفكرة ) مثل Macromedia Dreamweaver
ما هى مميزات لغة HTML :
تعتبر لغة HTML من اللغات التى تعمل على اى جهاز وتحت اى نظام تشغيل ( Windows , Linux , وغيرها ) ، بالاضافة االى سرعة تحميل ملفات HTML .
وتتميز بانها تعتمد على الوسوم Tags وهى ان كل امر من اوامر HTML يكون محاط بهذه العلامات < الامر المطلوب >
وكل امر يتم فتحه لابد من اغلاقه ولاغلاق يوضع هذا الرمز / . ويسمى هذا الامر وسم
مثال على فتح الامر واغلاقه
قد يحتوى الوسم الواحد من وسوم HTML على خصائص ، لدينا مثال على ذلك وسم <font> ، فهذا الوسم هو المسئول عن الخط فى لغة HTML ، ويحتوى على عدة خصائص منها Color وهى التى تتحكم فى لون الكتابة او Size والتى تتحكم فى حجم الخط .<title> فتح الوسم </tiltle> اغلاق الوسم
ومثال ذلك
وهنا تم كتابة الوسم font مع بعض الخصائص ، كان منها ال size وتم تحديده بـ 2 و color اللون وتم تحديده بكود اللون الاخضر<font size=’’2’’ color=’’#FF0033’’>
وبذلك نكون تعرفنا على الوسوم - والخصائص التى تدرج بها .
والان نتعرف على التركيبات : التركيبات هى حلول لغة HTML الخاصة بالرموز والحروف الخاصة فقد تواجه بعض الصعوبة لتكتب رمزا كهذا © ولكن ستجد الحل لذلك فى لغة HTML وهذا جدول لتوضيح بعض التركيبات :
تركيبة الصفحة فى لغة HTML :
بداية اى صفحة HTML لابد من ان تبدأ بالوسم <html> وتنتهى </html> ، ويكون جميع الوسوم والاكواد الاخرى بينهما .
وداخل هذين الوسمين تنقسم الصفحة الى قسمين اساسيين هما :
رأس الصفحة : Head وجسم الصفحة : Body
والوسوم الخاصة بها بهذا الشكل :
<head> ......... </head>
كما انه من الاجزاء الهامة جدا فى الصفحة وهو العنوان الذى يظهر فى اسم الموقع فى المستعرض ويسمى هذا الوسم <title><body> ......... </body>
فمثلا ان اردنا ان نكتب العنوان رعد نت فيكتب بهذا الشكل :
<title>رعــد نــت</title>
ان كل ما يتم عرضه على صفحة الويب من صور ونصوص يكون بين الوسمين <body> و </body> لذلك فهذا الجزء يعتبر الجزء الرئيسى فى صفحة الـ HTML
تعرف على بعض الوسوم :
اولا وسوم العناوين والعناوين الفرعية وهى تبدأ من <h1> </h1> الى <h6> </h6>
وتحتوى هذه الوسوم عدة خصائص : منها خاصية المحاذاة align ، والتى تأخذ القيم يمين Right ويسار Left ووسط center
نقوم بعمل تجربة صغيرة . اولا نقوم بفتح ملف notepad ، ثم نقوم بكتابة هذا الكوديمكن استخدام الوسم <center> </center> لوضع نص فى الوسط مباشرة
ثم نقوم بعمل save as ونكتب index.htmlونقوم بفتح الملف لنرى النتيجة
الوسم <hr> :
يعتبر هذا الوسم حالة شاذة فى لغة HTML حيث انه لا يحتاج الى اغلاق حيث يكتب <hr> ولا يتبع بـ </hr> ، ويقوم هذا الوسم بعمل شريط افقى يستعمل كفاصل بين اجزاء الصفحة ويحتوى هذا الوسم على عدة خصائص منها :
- خاصية الحجم Size وتتحكم فى عرض الشريط
- خاصية التظليل Noshade حيث يتم حذف التظليل من الشريط
- خاصية المحاذاة align وتحتوى على القيم التى ذكرناها سابقا left , right , center
- خاصية الطول width وهى التى تتحكم فى طول الشريط واذا لم تحددها فهى تاخذ القيمة التلقائية 100%
الوسم <B> : وهو يجعل الخط سميك
الوسم <i> : ويجعل الخط مائل
الوسم <u> : وهذا الوسم يجعل الكلمة تحتها خط
اذا اردنا ان نكتب كلمة ونضيف اليها الوسوم السابقة جميعا تكتب بهذا الشكل <b><i><u>TEST</u></i></b>
الوسم <blockquote> : وهذا الوسم لازاحة النص او عمل مربع اقتباس
الوسم <small> : لجعل حجم الخط صغير
الوسم <Big> : لجعل الكتابة بخط كبير
الوسم <s> : وهذا لجعل الكلمة مشطوبة
الوسم <br> : لبدء سطر جديد
الوسم <nobr> : ليجعل الجملة كلها فى سطر واحد
الوسم <sup> : وهذا يجعل الكلمة مرتفعة عن السطر قليلا
الوسم <sub> : وتجعل الخط منخفض قليلا عن السطر ( الفرق بين الاولى الثانية حرف P و B )
الوسم <TT> : هذا الوسم يجعل الكتابة مثل الالة الكاتبة
الوسم <sup> : وهذا يجعل الكلمة مرتفعة عن السطر قليلا
الوسم <sub> : وتجعل الخط منخفض قليلا عن السطر ( الفرق بين الاولى الثانية حرف P و B )
الوسم <TT> : هذا الوسم يجعل الكتابة مثل الالة الكاتبة
اذا كتبنا حرف مثل L بهذا الشكل lllllllllll وكتبنا نفس العدد من الاحرف حرف mmmmmmmmm فسنجد ان حرف m سياخذ اضعاف الحرف L اما بأستخدام وسم الالة الكاتبة فسنجد ان الاحرف ستأخذ نفس المساحة .
الوسم <p> : وهذا الوسم للتحكم فى الفقرات ويحتوى على بعض الخصائص منها المحاذاة align لمحاذاة الفقرة باكملها الى اليمين او اليسار او الوسط كما ذكرنا من القبل قيم الخاصية align
نقوم بعمل تجربة لهذه الوسوم : نقوم بفتح برنامج notepad او wordpad ثم نقوم بكتابة هذا الكود
لتظهر لنا النتيجة على برنامج الاكسبلورر بهذا الشكل :قمنا بعمل صورة من الكود حتى تقوم بنقل الكود وليس نسخه لان ذلك سيفيدك كثيرا عند التجربة العملية
كيفية التحكم فى الخط وتجميله :
من المؤكد ان التحكم فى الخط من الامور الهامة لكى تعطى مظهرا جميلا لصفحة موقعك حيث يمكنك تغيير لون بعض الكلمات او نوع الخط او حجمه ،
والوسم الذى يتحكم فى الخط هو الوسم <font>
ويحتوى هذا الوسم على العديد من الخصائص التى يمكنك من خلالها التحكم فى النص منها :
- حجم الخط Size ويمكنك استخام القيم بالارقام من 1 الى 7 لاختيار الحجم المناسب
- لون الخط Color وتستخدم قيم عبارة عن اكواد الالوان ، فلكل لون كود معين ( سنتطرق معا لكيفية معرفة كود اى لون)
ماذا تعنى الاكواد والقيم الخاصة بالالوان:
كل قيمة من القيم الخاصة بالالوان مكونة من ستة رموز وتكون بهذا الشكل FFFFFF .، ولابد ان نعلم انه هناك ثلاثة الوان اساسية هى الاحمر والاخضر والازرق ولكل لون منها يوجد 256 درجة لونية مختلفة وهذه الدرجات من الاولوان يعبر عنها بالارقام من 000 الى 255 ، وعن طريق مزج هذه الالوان ودرجاتها اللونية المختلفة نحصل على الالوان الاخرى .
واذا قمنا بعمل عملية حسابية بسيطة 256x256x256 يكون الرقم الناتج هو 16777216 وهذا العدد يمثل مجموع كل الالوان التى يمكن الحصول عليها من مزج هذه الالوان الثلاثة الاساسية .الرمزين RR يعبران عن اللون الاحمر والرمزين BB اللون الازرق ,والرمزين GG اللون الاخضر
ولكن من اين اتت هذه الرموز مثل FFFFFF ، فى الحقيقة هى ارقام ولكن مكتوبة بنظام يعرف بأسم نظام السداس العشرى والرقم 255 فى هذا النظام تاخذ القيمة FF .
لذا فالقيمة FF0000 حيث اتت FF على اليسار فانها تمثل اللون الاحمر بدرجته اللونية 255 واذا جاءت فى الوسط بهذا الشكل 00FF00 فانها تعنى الدرجة 255 من اللون الاخضر وكذلك اذا جاءت على اليمين فانها تمثل الرجة اللونية 255 من اللون الازرق 0000FF .
كيف تستطيع معرفة كود اللون الذى تريده:
هناك عدة طرق لمعرفة اكواد الالوان وتوجد بعض البرامج التى توفر هذه الخاصية ولكن افضل البرامج هو برنامج Adobe PhotoShop وهذا البرنامج سنحتاجه كثيرا بعد ذلك لتصميم الصور واللوجوهات والبنرات الخاصة بالموقع .
قم بفتح برنامج photoshop
ثم من شريط الادوات اختر اداة اللون المشار اليها بالماوس فى الصورة التالية :
ثم اختر اللون الذى تفضله وستجد الكود يظهر فى المنطقة المشار اليها فى الدائرة الحمراء
واكود الالوان تقع بين الكود 000000# وهو اللون الاسود والكود FFFFFF# وهو اللون الابيض
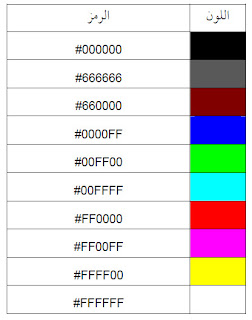
وهذه قائمة ببعض اكواد الالوان :
لنرى النتيجة على برنامج المتصفح هكذا
كما لاحظنا ان الرابط ظهر باللون الازرق وعند الضغط عليه يتحول الى اللون الاحمر وهذه هى الاعدادات الافتراضية فاذا اردت ان تقوم بتغييرها فذلك يتم من خلال الخاصية Link وهى من خصائص الوسم <body>
وهذه الخصائص هى :
Link وهى الخاصية التى تحدد لون الرابط قبل الضغط عليه
aLink وتحدد لون الرابط بعد الضغط عليه
vlink ويمثل لون الروابط التى تمت زيارتها من قبل وتستخدم هذه الخصائص بهذا الشكل
اذا اردت ان تجعل الرابط عبارة عن صورة فتقوم بوضع وسم الصورة داخل وسم الرابط بهذه الطريقة
اذا اردت ان تربطه بجزء فى صفحة اخرى يكون الرابط
قم بفتح برنامج photoshop
ثم من شريط الادوات اختر اداة اللون المشار اليها بالماوس فى الصورة التالية :
ثم اختر اللون الذى تفضله وستجد الكود يظهر فى المنطقة المشار اليها فى الدائرة الحمراء
لاحظ ان كود اللون يتكون من علامة # بالاضافة الى الرقم اى ان هذا اللون الازرق الغامق الذى يظهر امامنا الكود الخاص به هو#1d36b7
واكود الالوان تقع بين الكود 000000# وهو اللون الاسود والكود FFFFFF# وهو اللون الابيض
وهذه قائمة ببعض اكواد الالوان :
كيفية تغيير لون خلفية موقعك :
الخلفية الافتراضية لاى موقع هى الخلفية البيضاء ولكن ماذا اذا كنت تفضل اى لون اخر ، يمكنك ذلك باستخدام خاصية من خصائص الوسم <body> وهى خاصية bgcolor
وتعنى لون الخلفية ويمكنك ذلك عن طريق استخدام الوسم بهذه الطريقة :
وبهذا نكون قمنا بتغيير لون خلفية الموقع الى اللون الاخضر وبتغيير كود اللون تستطيع اختيار اللون المفضل لديك كما ذكرنا فى السابق .<body bgcolor="#00FF00">
كيفية اضافة الصور الى صفحات موقعك :
من المؤكد انك ستحتاج لوضع الصور فى صفحات موقعك سواء بنرات اعلانية او لوجوهات الموقع او ايا كانت الصور التى تريد اضافتها لموقعك : وسنبدأ الان فى عمل Newfolder ملف جديد ونقوم بتسميته images لنضع فيه جميع الصور الخاصة بالموقع .
ولنفترض اننا نريد عمل لوجو للموقع ولدينا صورة اللوجو ( يمكنك تعلم كيفية تصميم اللوجو فى قسم التصميم)
الان نضع صورة اللوجو الموجودة لدينا داخل ملف images وليكن اسم الصورة هو Ra3dnetLogo.jpg
وسنتعرف الان على الوسم الخاص بأضافة الصور وهو الوسم </img> ويحتوى هذا الوسم على عدة خصائص اهمها :
- خاصية src وهى التى يوضع بعا عنوان الصورة ( المكان الموجودة به الصورة) او ال url للصورة اذا كانت على الويب ، وفى تطبيقنا هنا توجد الصورة فى الملف images واسمها Ra3dnetLogo.jpg
- خاصية المحاذاة ايضا align
- خاصية Hight وهى تتحكم ى ارتفاع الصورة
- خاصية width وتتحكم فى عرض الصورة
- خاصية Alt وهو النص البديل الذى يظهر اذا لم تظهر الصورة
- خاصية Border وهى الاطار حول الصورة ووضع القيمة 0 تعنى ان الصورة بلا اطار
والان نقوم بعمل تجربة لوضع لوجو الموقع :
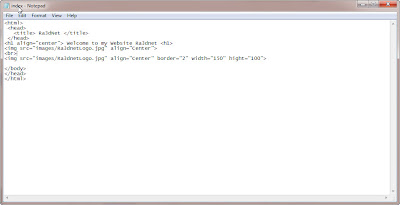
كما تعودنا نقوم بفتح برنامج Notepad او Wordpad ونقوم بكتابة الكود التالى :
لا تنسى لترى الصورة بحجم اكبر قم بالضغط على الصورة - ولترى الكتابة بحجم اكبر قم بالضغط على Ctrl مع + حتى تصل الى الحجم الذى يناسبك
لتظهر لنا النتيجة النهائية بهذا الشكل :
طريقة ربط صفحات موقعك بعضها ببعض :
بأستخدام الوسم <a> يمكننا ربط كلمة ما او صورة داخل الصفحة بصفحة اخرى فى الموقع او حتى فى موقع اخر بحيث انه عند النقر عليها بالماوس يتم الانتقال مباشرة الى الصفحة المحددة ، وذلك باستخدام الخاصية herf لتحديد الفحة .
ومثال لهذا الكود
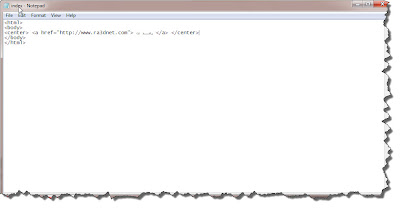
وفى هذا المثال جعلنا كلمة رعد نت عند الضغط عليها تؤدى مباشرة الى موقعنا رعد نت ، ولنر تطبيق الكود عمليا يمكننا فتح برنامج Notepad وكتابة هذا الكود<a href="http://www.ra3dnet.com">رعـــد نت</a>
لنرى النتيجة على برنامج المتصفح هكذا
كما لاحظنا ان الرابط ظهر باللون الازرق وعند الضغط عليه يتحول الى اللون الاحمر وهذه هى الاعدادات الافتراضية فاذا اردت ان تقوم بتغييرها فذلك يتم من خلال الخاصية Link وهى من خصائص الوسم <body>
وهذه الخصائص هى :
Link وهى الخاصية التى تحدد لون الرابط قبل الضغط عليه
aLink وتحدد لون الرابط بعد الضغط عليه
vlink ويمثل لون الروابط التى تمت زيارتها من قبل وتستخدم هذه الخصائص بهذا الشكل
وتقوم بعمل الروابط بطريقة عادية لتجد ان الالوان تغيرت الى التى قمت بتحديدها فى وسم <body><body link="#000FF0" alink="#00FF00" vlink="0FFF00">
اذا اردت ان تجعل الرابط عبارة عن صورة فتقوم بوضع وسم الصورة داخل وسم الرابط بهذه الطريقة
لنجد النتيجة بهذا الشكل<a href="http://www.ra3dnet.com"><img src="images/Ra3dnetLogo.jpg"></a>
كيف تقوم بعمل رابط يؤدى الى جزء اخر فى نفس الصفحة :
اولا تقوم بتسمية الجزء الذى تريد ان يذهب الرابط اليه باستخدام الخاصية name الخاصة بالوسم <a>
بهذه الطريقة ( كلمة anyname هى اسم مقترح فى الشرح و يمكنك التسمية بأى اسم تحب )
الان قمت بتسمية النص تقوم بعمل الرابط<a name="anyname">كيف تقوم بعمل رابط يؤدى الى جزء اخر فى نفس الصفحة </a>
لاحظ انه فى الرابط تضع التسمية فبلها رمز #<a href="#anyname">كيف تقوم بعمل رابط يؤدى الى جزء اخر فى نفس الصفحة </a>
اذا اردت ان تربطه بجزء فى صفحة اخرى يكون الرابط
<a href="ra3dnet.com/page2.html#anyname"> النص </a>
كيف تقوم بعمل جدول :
من المؤكد ان الجداول من الادوات المهمة والتى نحتاجها جميعا فى المواقع حيث تمكنك من عرض البيانات بطريقة منظمة ولكى تستطيع عمل جدول ، كل ما عليك هو استخدام هذه الوسوم
<table> </table> وهذا وسم الجدول
<tr> </tr> وهذا وسم السطر
وتستخدم بهذا الشكل<td> </td> وهذا وسم الخلية
من اهم خصائص الوسم <table> :<table>
<tr>
<td> </td>
</tr>
</table>
- bgcoloe وهى لتلوين خلفية الجدول
- background لاختيار صورة ما لتكون خلفية للجدول
- border وهى حدود الجدول ، واذا كانت القيمة 0 فيكون بلا حدود
- hight ارتفاع الجدول ، وياخذ قيمة كعدد صحيح او يمثل بنسبة مئوية
- width وهو يمثل عرض الجدول وكذلك يأخذ قيمة اما عدد صحيح او نسبة مئوية
- align وهى خاصية المحاذاة كما تعرفنا عليها من قبل وتاخذ القيم ( يمين right ) و ( يسار left ) و( وسط center )
لنرى النتيجة بهذا الشكل :
طريقة عمل القوائم :
من المؤكد اننا سنحتاج لعمل قوائم فى موقعنا ولكن ما هى الوسوم الخاصة بالقوائم :
تنقسم القوائم الى نوعين :- قوائم مرقمة او مسلسلة : وهذه تستخدم بها الارقام او الحروف حسب ارادتك
- قوام غير مسلسلة او النقاط وهى عبارة عن نقطة تمثل كل عنصر من عناصر القائمة
ويحتوى وسم <ol> على عدة خصائص منها :
- الخاصية Type وهى تحدد نوع الترقيم ( 1،2،3 ) او ( A,B,C ) او ( I,II,III )
- الخاصية start : وهى تحدد بداية الترقيم اذا لم ترد ان تبدأ من رقم 1 مثلا ويمكن ان تستبدل بـ Value
ومثال لهذه الانواع من القوائم : نقوم بتجربة هذا الكود ....
تعتبر هذه هى معظم الاساسيات الخاصة بلغة HTML وهى مهمة لكل من اراد ان يمتلك موقع ويقوم على تصميمه بلغة HTML ، وفى الدروس القادمة ان شاء الله سنخوض اكثر فى هذه اللغة الممتعة ونعرف الكثر من تطبيقاتها الاخرى .






















ممتاز احسنت
ردحذف